Wednesday, September 9, 2015
Wednesday, August 12, 2015
Cách chuyển giữa các màn hình trong App inventor
Nếu bạn có nhu cầu làm nhiều màn hình trong ứng dụng của bạn thì các khối sau đây là không thể thiếu cho mỗi màn hình.
Chỉ cần đặt chúng vào mỗi màn hình của bạn đúng bạn sẽ không còn lo lắng, hay đau đầu vì ứng dụng của bạn bị lỗi mỗi khi chuyển màn hình
Chỉ cần đặt chúng vào mỗi màn hình của bạn đúng bạn sẽ không còn lo lắng, hay đau đầu vì ứng dụng của bạn bị lỗi mỗi khi chuyển màn hình
Tuesday, May 19, 2015
Hướng dẫn sử dụng Any component trong App inventor
Khi mới sử dụng App inventor, hầu như mọi người đều không để ý hoặc không biết cách sử dụng tính năng Any component của nó.
Any component có thể hiểu nôm na là mọi thành phần. Trong Any component này chứa Any button, any listpicker, any clock .... và khi chúng ta thực hiện 1 hành động nào đó và sử dụng any button chẳng hạn thì mọi Button trong danh sách Button mà ta tạo sẽ thực hiên theo hành động đó.
Như vậy, việc sử dụng Any component có thể chia thành các bước như sau:
Hình minh họa:
Hành động ở đây ta nên đặt trong 1 Procedures (Quy trình) để ta có thể dễ dàng quản lý và đưa vào thực hiện trong các khối 1 cách dễ dàng. Như trong ví dụ tôi có thể đặt Hanhdong trong khôi Screen1.Initalize để nó thực hiện ngay khi khởi động hoặc có thể cho nó vào trong khối Button.click nào đó 1 cách đơn giản.
Any component có thể hiểu nôm na là mọi thành phần. Trong Any component này chứa Any button, any listpicker, any clock .... và khi chúng ta thực hiện 1 hành động nào đó và sử dụng any button chẳng hạn thì mọi Button trong danh sách Button mà ta tạo sẽ thực hiên theo hành động đó.
Như vậy, việc sử dụng Any component có thể chia thành các bước như sau:
- B1: Tạo một danh sách các thành phần muốn thực thi cùng 1 hành động. Ở đây tôi sẽ sử dụng Button làm ví dụ.
- B2: Sử dụng Any button để thực hiện hành động mong muốn cho mọi Button trong danh sách.
Hình minh họa:
Hành động ở đây ta nên đặt trong 1 Procedures (Quy trình) để ta có thể dễ dàng quản lý và đưa vào thực hiện trong các khối 1 cách dễ dàng. Như trong ví dụ tôi có thể đặt Hanhdong trong khôi Screen1.Initalize để nó thực hiện ngay khi khởi động hoặc có thể cho nó vào trong khối Button.click nào đó 1 cách đơn giản.
Friday, May 8, 2015
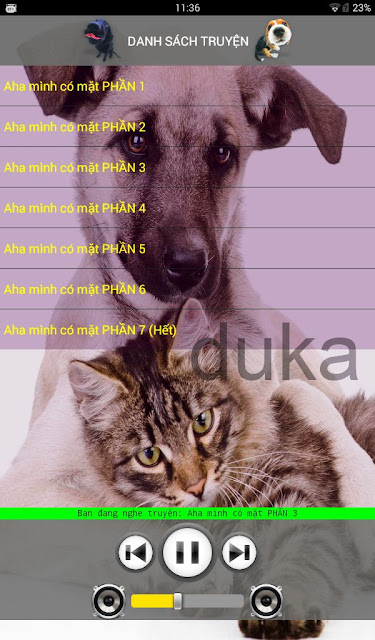
App:Aha mình có mặt (Audio book)
Tên ứng dụng: A ha mình có mặt
Loaị ứng dụng: Audio book
Mô tả: Với giọng đọc chuẩn, mượt mà, các bạn sẽ vô cùng thích thú thưởng thức những câu chuyện về chú chó biết nói có cái tên Yes. Đây là những câu chuyện đầy ắp tính nhân văn và giáo dục sâu sắc.
Câu chuyên của tác giả nhà văn Nguyễn Thị Bích Nga
Được thể hiện qua giọng đọc của Nhím xù và Hằng Nga
Link cài app: https://play.google.com/store/apps/details?id=appinventor.ai_rentbikehanoi.ahaMinhCoMat
Ảnh chụp màn hình:
Loaị ứng dụng: Audio book
Mô tả: Với giọng đọc chuẩn, mượt mà, các bạn sẽ vô cùng thích thú thưởng thức những câu chuyện về chú chó biết nói có cái tên Yes. Đây là những câu chuyện đầy ắp tính nhân văn và giáo dục sâu sắc.
Câu chuyên của tác giả nhà văn Nguyễn Thị Bích Nga
Được thể hiện qua giọng đọc của Nhím xù và Hằng Nga
Link cài app: https://play.google.com/store/apps/details?id=appinventor.ai_rentbikehanoi.ahaMinhCoMat
Ảnh chụp màn hình:
Friday, April 10, 2015
App: Pippi tất dài
Tên ứng dụng: Pippi tất dài
Loại ứng dụng: Audio book
Mô tả; Với giọng đọc chuẩn, mượt mà, các bạn sẽ vô cùng thích thú thưởng thức những cầu truyện về cuộc đời của cô bé Pippi tất dài. Đây là những câu chuyện đầy ắp tính nhân văn và giáo dục sâu sắc.
Link cài app: https://play.google.com/store/apps/details?id=appinventor.ai_rentbikehanoi.pippi_tat_dai
Một số hình ảnh trong ứng dụng:

Loại ứng dụng: Audio book
Mô tả; Với giọng đọc chuẩn, mượt mà, các bạn sẽ vô cùng thích thú thưởng thức những cầu truyện về cuộc đời của cô bé Pippi tất dài. Đây là những câu chuyện đầy ắp tính nhân văn và giáo dục sâu sắc.
Link cài app: https://play.google.com/store/apps/details?id=appinventor.ai_rentbikehanoi.pippi_tat_dai
Một số hình ảnh trong ứng dụng:

Wednesday, April 8, 2015
Cách tạo list danh sách dài cho App inventor
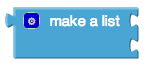
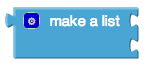
Trong App inventor bạn có thể tạo danh sách bằng khối

Ví dụ để tạo 1 danh sách 3 thành phần ta tạo các khối sau

Ví dụ để tạo 1 danh sách 3 thành phần ta tạo các khối sau
Nhưng nếu bạn muốn tạo 1 danh sách dài hơn 10 thì việc dùng khối này quả là rất khó chịu vì nó chiếm nhiều không gian của trình biên tập và ảnh hưởng đến thao tác thêm bớt hay sửa chữa của chúng ta.
Hôm nay tôi sẽ giới thiệu cách tạo 1 danh sách dài tùy ý cho bạn để dùng trong App inventor.
Ở đây tôi dùng ví dụ là tôi cần tạo 1 sách sách bài hát đuôi mp3 trên webserver của tôi với link như sau: http://web.vn/baihat_1.mp3 đến http://web.vn/baihat_30.mp3.
Đầu tiên mở exel lên, đánh vào thông tin:
dòng 1: http://web.vn/baihat_1
dòng 2: .mp3
Đưa chuột về góc vuông phía dưới của ô và kéo sang phải để tạo danh sách đến ô thứ 30 (ô mà bạn muốn tạo)
Lặp lại với ô đuôi .mp3 nhưng bạn cần chọn cả 2 ô để danh sách chỉ lặp lại .mp3 thôi mà không nhày thành .mp4, mp5.
Ở dòng thứ 3 tiến hành nối 2 dòng trên bằng lệnh: =A1&A2 sau đó ấn Enter
Ta sẽ được kết quả như hình. Tiến hành kéo tạo danh sách đến vi trí mong muốn
Tiến hành save as với định dạng csv
Mở file csv vửa tạo bằng Notepad++
Chọn toàn bộ dòng thứ 3 và copy lại.
Mở App inventor tạo các khối như hình và paste dòng vừa copy vào khối Text
Vậy là ta đã tạo được danh sách dài như yêu cầu.
Tuy nhiên nếu bạn muốn tạo danh sách dài bằng tiếng việt mà không bị lỗi font thì cần phải làm thêm vài điều chỉnh như sau:
Với file exel như trên nhưng với danh sách tiếng việt
Tiến hành save as với định dạng unicode text
Mở file unicode text vừa tạo (đuôi .txt) bằng Notepad++ chọn khoảng trắng giữa 2 phần tử và ấn Ctrl+H thay khoảng trắng đấy bằng dấu phẩy ( , ) như hình
Sau khi replace All tiến hành copy dòng vừa tạo vào App inventor như trên là ta đã tạo được danh sách tiếng Việt như mong muốn.
Chúc các bạn phát mình vui vẻ.
Wednesday, April 1, 2015
Tạo dấu phân cách hàng nghìn cho số trong App Inventor
Số trong App inventor không có phần tự động phân cách phần nghìn.
Vì vậy nếu bạn muốn số 12000 trong App Inventor hiện thị thành 12.000 bạn cần tạo các khối sau để có thể hiện thị được kết quả mình cần.
Vì vậy nếu bạn muốn số 12000 trong App Inventor hiện thị thành 12.000 bạn cần tạo các khối sau để có thể hiện thị được kết quả mình cần.
Tuesday, March 24, 2015
Cách bo tròn hình chữ nhật trong Corel
Cách bo tròn cạnh của hình vuông và hình chữ nhật trong Corel khá đơn giản
B1: Vẽ hình chữ nhật
B2: Điền số vào ô như hình bên dưới cho đến khi bạn mong muốn
B3 (bonus): Ấn F12 để chọn màu sắc, hay nét đậm nhạt cho hình của bạn
Tuesday, February 17, 2015
Giải pháp dùng Google Analytic cho App inventor
Google Analytic là chương trình theo dõi web, ứng dụng dành cho nhà phát triển.
Tuy nhiên nhà phát triển App inventor lại không thể cài các mã của chương trình này lên ứng dụng của mình.
Vậy có cách nào không. Xin thưa rằng có và sau đây là giải pháp cho người dùng app inventor.
Giải pháp cho Google Analytic!
Yêu cầu là bạn đã có Google Analytic cho tên miền cá nhân của bạn.Sau đó tiến hành các bước sau:
1. Thiết lập mã Google Analytic cho tên miền ví dụ: app.youdomain.com
2. Hãy trống trang web html vớimã java script của Google Analytic .
3. Thêm phần webViewer vào ứng dụng và thiết lập nó ở đâu đó với size 1x1dp và đặt ở trang chủ này trang htm rỗng với mã Google Analytic.
4. Trên màn hình init. mở cũng trang web này.
sau đó bạn có thể sử dụng các tính năng cửa Google Analytic để theo dõi ứng dụng của bạn rồi đó.
Chúc may mắn.
Tuy nhiên nhà phát triển App inventor lại không thể cài các mã của chương trình này lên ứng dụng của mình.
Vậy có cách nào không. Xin thưa rằng có và sau đây là giải pháp cho người dùng app inventor.
Giải pháp cho Google Analytic!
Yêu cầu là bạn đã có Google Analytic cho tên miền cá nhân của bạn.Sau đó tiến hành các bước sau:
1. Thiết lập mã Google Analytic cho tên miền ví dụ: app.youdomain.com
2. Hãy trống trang web html vớimã java script của Google Analytic .
3. Thêm phần webViewer vào ứng dụng và thiết lập nó ở đâu đó với size 1x1dp và đặt ở trang chủ này trang htm rỗng với mã Google Analytic.
4. Trên màn hình init. mở cũng trang web này.
sau đó bạn có thể sử dụng các tính năng cửa Google Analytic để theo dõi ứng dụng của bạn rồi đó.
Chúc may mắn.
Saturday, January 24, 2015
APP: Sắp xếp công việc phiên bản mới
Tên app: Sắp xếp công việc
Mô tả:
Nếu bạn gặp phải một trong các vấn đề sau:
- Bạn cảm thấy không đủ thời gian để làm việc mỗi ngày.
- Bạn luôn phải thực hiện nhiều nhiệm vụ cùng một lúc.
- Bạn cần làm việc hiệu quả hơn.
Hãy để ứng dụng này giúp bạn giải quyết các vấn đề đó.
Ứng dụng này áp dụng quy luật 80/20 và Quy luật Parkingson để giúp bạn đạt được 2 mục tiêu sau:
1. Tập trung vào các nhiệm vụ quan trọng để giảm bớt thời gian làm việc (Quy luật 80/20)
2. Giảm bớt thời gian làm việc để tập trung vào các nhiệm vụ quan trọng (Quy luật Parkingson)r
Link tải app: https://play.google.com/store/apps/details?id=appinventor.ai_rentbikehanoi.workArrangements
Một vài hình ảnh của ứng dụng:
Wednesday, January 14, 2015
Hàm TRIM trong App Inventor
Không như hàm TRIM trong exel sẽ loại bỏ các khoảng trắng thừa trông toàn bộ câu, hàm TRIM trong App Inventor chỉ loại bỏ các khoảng trống đầu hoặc đuôi chuỗi đầu vào và trả về kết quả.
Ví dụ:
Tuesday, January 13, 2015
Cách lấy ngày hiện tại trong App Inventor
Cách lấy thời gian hiện tại trong App inventor theo kiểu Ngày/Tháng/Năm
---------------- File mẫu: date_picker ----------------------------
---------------- File mẫu: date_picker ----------------------------
Monday, January 12, 2015
Các bước khởi nghiệp
Các bước khởi nghiệp:
Quyết định thì trường mục tiêu mà sản phẩm nhắm tới-->Làm một sản phẩm mẫu--->Đi ra ngoài và cho 100 người xem sản phẩm mẫu--->mời họ dùng thử sản phẩm--->lấy ý kiến phản hồi và làm lại sản phẩm--->kiếm 10.000 khách hàng trong 1 tháng--->bắt đầu giới thiệu sản phẩm cho các nhà đầu tư--->tinh chỉnh sản phẩm để phục vụ được 100.000 người dùng--->nhận các khoản đầu tư để mở rộng.
(mình dịch theo ý mình nên các bạn góp ý thêm)
Quyết định thì trường mục tiêu mà sản phẩm nhắm tới-->Làm một sản phẩm mẫu--->Đi ra ngoài và cho 100 người xem sản phẩm mẫu--->mời họ dùng thử sản phẩm--->lấy ý kiến phản hồi và làm lại sản phẩm--->kiếm 10.000 khách hàng trong 1 tháng--->bắt đầu giới thiệu sản phẩm cho các nhà đầu tư--->tinh chỉnh sản phẩm để phục vụ được 100.000 người dùng--->nhận các khoản đầu tư để mở rộng.
(mình dịch theo ý mình nên các bạn góp ý thêm)
Saturday, January 10, 2015
Cách cài tiếng Việt cho WordPress 4
Khi cài đặt WordPress ở localhost mình luôn khuyến khích cài bằng bản tiếng Anh vì hiện tại phiên bản WordPress tiếng Việt chưa có bản mới nhất, hơn nữa mình đã thử nhiều lần và thấy rất thường xuyên bị lỗi liên quan đến file pluggable.php làm không thể cài plugin vào được. Chính vì vậy, cài bản WordPress tiếng Anh rồi sau đó thay đổi bộ ngôn ngữ sang tiếng Việt là chuẩn nhất. ^^
Không khuyến khích Việt Hóa
Trong tất cả các bài hướng dẫn của mình, mình đều hướng dẫn và chụp ảnh với bản tiếng Anh nên nếu bạn có Việt hóa thì có thể sẽ hơi khó khăn trong việc đọc các bài hướng dẫn của mình. Chỉ tham khảo cho biết chứ không nên Việt hóa chính thức.
Cách Việt hóa WordPress
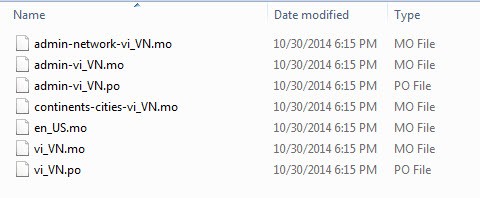
Đầu tiên bạn vào đây và tải file wp-vi.zip về máy. Sau đó giải nén ra bạn sẽ có được một số file như thế này.
Không khuyến khích Việt Hóa
Trong tất cả các bài hướng dẫn của mình, mình đều hướng dẫn và chụp ảnh với bản tiếng Anh nên nếu bạn có Việt hóa thì có thể sẽ hơi khó khăn trong việc đọc các bài hướng dẫn của mình. Chỉ tham khảo cho biết chứ không nên Việt hóa chính thức.
Cách Việt hóa WordPress
Đầu tiên bạn vào đây và tải file wp-vi.zip về máy. Sau đó giải nén ra bạn sẽ có được một số file như thế này.
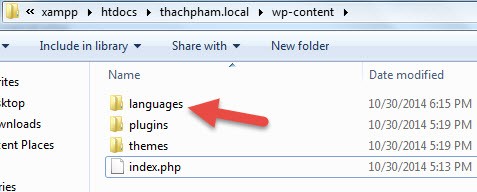
Sau đó bạn vào thư mục mã nguồn WordPress, rồi vào thư mục wp-content và tạo thêm một thư mục tên là languages (ngang hàng với các thư mục như themes và plugins) trong đó.
Tiếp đó, bạn cho toàn bộ các file Việt Hóa vừa tải về vào thư mục wp-content/languages.
Sau đó bạn mở file wp-config.php và thêm đoạn này vào chỗ bất kỳ (thêm vài 1 hàng riêng):
01
define ('WPLANG', 'vi_VN');
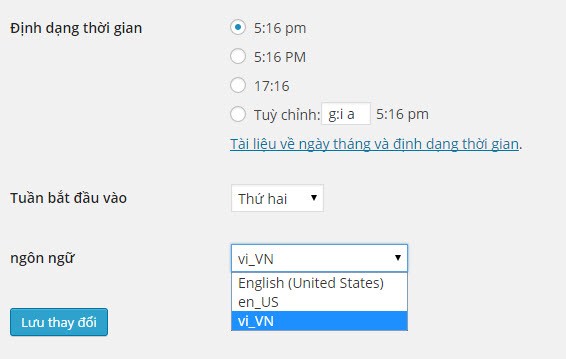
Cuối cùng là vào trang Admin của WordPress -> Settings -> General rồi kéo xuống dưới chọn Site Language là vi_VN.
Sau đó bạn mở file wp-config.php và thêm đoạn này vào chỗ bất kỳ (thêm vài 1 hàng riêng):
01
define ('WPLANG', 'vi_VN');
Cuối cùng là vào trang Admin của WordPress -> Settings -> General rồi kéo xuống dưới chọn Site Language là vi_VN.
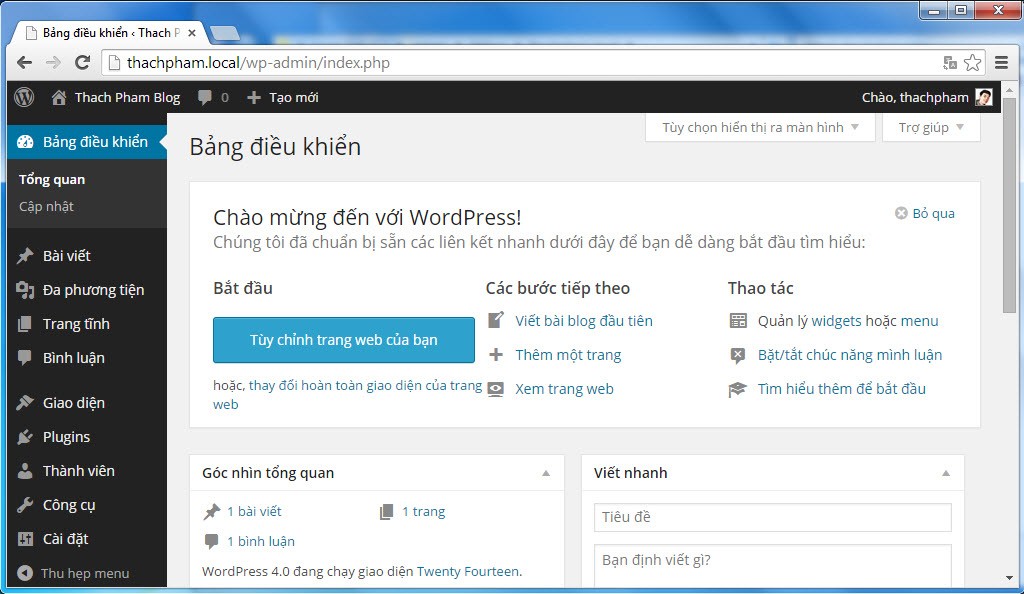
Bây giờ bạn hãy mở web WordPress của bạn lên và đăng nhập vào wp-admin thì sẽ thấy mọi thứ đã chuyển thành tiếng Việt thế này.
Hiện tại file Việt hóa này chưa phải hoàn toàn đầy đủ nên còn nhiều từ tiếng Anh chưa kịp dịch. Bạn cũng có thể tải file Việt Hóa chính thức của WordPress theo địa chỉ www.vi.wordpress.org.
Tìm thấy tại http://thachpham.com/wordpress/wordpress-tutorials/viet-hoa-wordpress.html
Tìm thấy tại http://thachpham.com/wordpress/wordpress-tutorials/viet-hoa-wordpress.html
Hướng dẫn đổi tên nhãn trong Blogger
Tạo nhãn cho bài viết của bạn là một trong những việc quan trọng để tối ưu cho SEO. Nó giúp những công cụ thu thập giữ liệu biết bài đăng của bạn thuộc chuyên mục nào. Việc tạo nhãn cho bài viết tại Blogger thì cực gì đơn giản, chỉ cần gõ vào khung nhãn và xuất bản bài viết.
Trường hợp xảy ra ở đây là đột nhiên một ngày nào đó bạn cảm thấy tên nhãn hiện tại của nhiều bài viết không còn phù hợp nữa, thế là bạn phải vào từng bài viết và xóa rồi sửa từng nhãn. Diều này thì quá là mất thời gian Blogger lại không hỗ trợ tùy chọn đổi tên nhãn. Chính vì lí do này bài viết này mình sẽ hướng dẫn thủ thuật để đổi tên nhãn cho nhiều bài viết cùng một lúc.
Tại bên phải, phí trên ấn vào Tất cả các nhãn >> Chọn nhãn mà bạn muốn xóa hoặc đổi tên
Chọn tất cả bài viết phía dưới bằng cách ấn vào checkbox
Bấm vào icon Nhãn và chọn Tạo nhãn mới...
Một hộp thoại mới nổi lên,đơn giản chỉ cần nhập vào tên nhãn mới và nhấn OK
Tiếp tục bấm vào icon nhãn và chọn tên nhãn cũ. (Xóa nhãn cũ đi)
Sau khi bấm vào bạn sẽ thấy một thông báo nhỏ
Nhìn thì dài như thế chứ nhanh lắm, vù một cái là xong. Chắc bạn cũng hiểu các thức làm của mình, thêm vào tên nhãn mới, và xóa đi tên nhãn cũ. Chúc bạn thành công!
Video hướng dẫn: http://youtu.be/r0VEQaW_iQ4
Tìm thấy tại http://www.kslzone.net/2013/11/huong-dan-oi-ten-nhan-trong-blogger.html
Trường hợp xảy ra ở đây là đột nhiên một ngày nào đó bạn cảm thấy tên nhãn hiện tại của nhiều bài viết không còn phù hợp nữa, thế là bạn phải vào từng bài viết và xóa rồi sửa từng nhãn. Diều này thì quá là mất thời gian Blogger lại không hỗ trợ tùy chọn đổi tên nhãn. Chính vì lí do này bài viết này mình sẽ hướng dẫn thủ thuật để đổi tên nhãn cho nhiều bài viết cùng một lúc.
Hưỡng dẫn đổi tên nhãn trong Blogger
Đầu tiên vào blog của bạn chọn Bài đăng >> Tất cảTại bên phải, phí trên ấn vào Tất cả các nhãn >> Chọn nhãn mà bạn muốn xóa hoặc đổi tên
Chọn tất cả bài viết phía dưới bằng cách ấn vào checkbox
Bấm vào icon Nhãn và chọn Tạo nhãn mới...
Một hộp thoại mới nổi lên,đơn giản chỉ cần nhập vào tên nhãn mới và nhấn OK
Tiếp tục bấm vào icon nhãn và chọn tên nhãn cũ. (Xóa nhãn cũ đi)
Sau khi bấm vào bạn sẽ thấy một thông báo nhỏ
Nhìn thì dài như thế chứ nhanh lắm, vù một cái là xong. Chắc bạn cũng hiểu các thức làm của mình, thêm vào tên nhãn mới, và xóa đi tên nhãn cũ. Chúc bạn thành công!
Video hướng dẫn: http://youtu.be/r0VEQaW_iQ4
Tìm thấy tại http://www.kslzone.net/2013/11/huong-dan-oi-ten-nhan-trong-blogger.html
AI2: Menu icon & biểu tượng hệ thống Android
Bạn có biết rằng Ai2LiveComplete có khả năng sử dụng biểu tượng menu Android trong máy điện thoại của bạn?
Nếu không, thì đây là những gì bạn cần làm:
Kéo khối Screen1.MenuItemAdd ra trình biên tập
Tại menuItemText thêm một khối văn bản chẳng hạn như "Chia sẻ"
Tại ImagePath, chọn bất kỳ TÊN hình ảnh từ link dưới đây KHÔNG CÓ mở rộng; ví dụ như ic_menu_share
Đó là tất cả. Menu ứng dụng của bạn sẽ được cấp biểu tượng từ hệ thống Android trên máy của bạn!
Bằng cách này, bạn không cần phải tạo ra bất kì biểu tượng menu - thật tuyệt phải không.
Lấy tên biểu tượng từ đây:
http://docs.since2006.com/android/2.1-drawables.php
Nếu không, thì đây là những gì bạn cần làm:
Kéo khối Screen1.MenuItemAdd ra trình biên tập
Tại menuItemText thêm một khối văn bản chẳng hạn như "Chia sẻ"
Tại ImagePath, chọn bất kỳ TÊN hình ảnh từ link dưới đây KHÔNG CÓ mở rộng; ví dụ như ic_menu_share
Đó là tất cả. Menu ứng dụng của bạn sẽ được cấp biểu tượng từ hệ thống Android trên máy của bạn!
Bằng cách này, bạn không cần phải tạo ra bất kì biểu tượng menu - thật tuyệt phải không.
Lấy tên biểu tượng từ đây:
http://docs.since2006.com/android/2.1-drawables.php
Subscribe to:
Posts (Atom)